
<div class="terminal-window">
<header>
<div class="button green"></div>
<div class="button yellow"></div>
<div class="button red"></div>
</header>
<section class="terminal">
<div class="history"></div>
$ <span class="prompt"></span>
<span class="typed-cursor"></span>
</section>
</div>
<!-- data -->
<div class="terminal-data mimik-run-output">
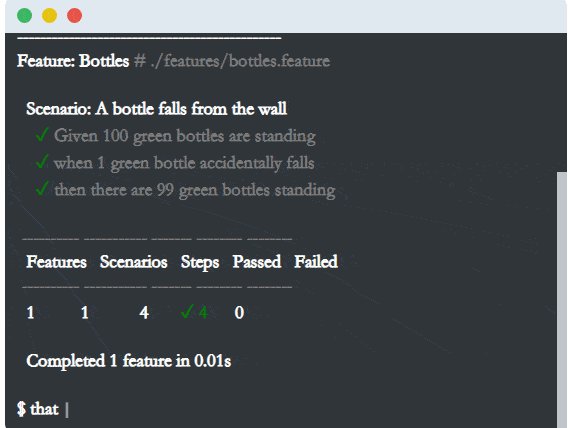
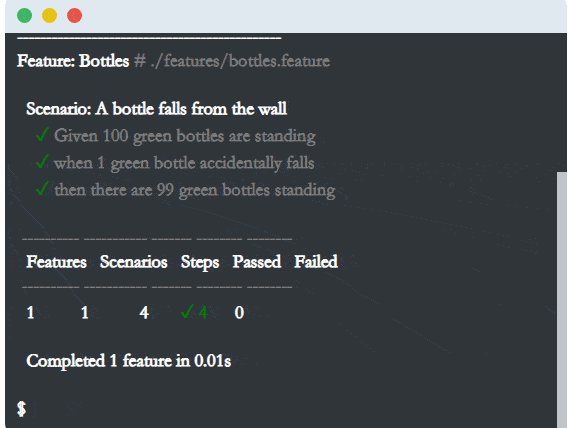
<br>Found 1 feature<br>
----------------------------------------------<br>
Feature: Bottles <span class="gray"># ./features/bottles.feature</span><br><br>
Scenario: A bottle falls from the wall<br>
<span class="green">✓</span> <span class="gray">Given 100 green bottles are standing</span><br>
<span class="green">✓</span> <span class="gray">when 1 green bottle accidentally falls</span><br>
<span class="green">✓</span> <span class="gray">then there are 99 green bottles standing</span><br>
<br>
<span class="gray"> ---------- ----------- ------- -------- --------</span><br>
Features Scenarios Steps Passed Failed<br>
<span class="gray"> ---------- ----------- ------- -------- --------</span><br>
1 1 4 <span class="green">✓ 4</span> 0 <br>
<br>
Completed 1 feature in 0.01s<br>
<br>
</div>{/tabs-pane}
{tabs-pane label="css"}
.terminal-window {
text-align: left;
width: 600px;
height: 360px;
border-radius: 10px;
margin: auto;
position: relative;
}
.terminal-window header {
background: #E0E8F0;
height: 30px;
border-radius: 8px 8px 0 0;
padding-left: 10px;
}
.terminal-window header .button {
width: 12px;
height: 12px;
margin: 10px 4px 0 0;
display: inline-block;
border-radius: 8px;
}
.terminal-window header .button.green {
background: #3BB662;
}
.terminal-window header .button.yellow {
background: #E5C30F;
}
.terminal-window header .button.red {
background: #E75448;
}
.terminal-window section.terminal {
color: white;
font-family: Menlo, Monaco, "Consolas", "Courier New", "Courier";
font-size: 11pt;
background: #30353A;
padding: 10px;
box-sizing: border-box;
position: absolute;
width: 100%;
top: 30px;
bottom: 0;
overflow: auto;
border-radius: 0 0 8px 8px;
}
.terminal-window section.terminal .typed-cursor {
opacity: 1;
-webkit-animation: blink 0.7s infinite;
-moz-animation: blink 0.7s infinite;
animation: blink 0.7s infinite;
}
@keyframes blink{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-webkit-keyframes blink{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-moz-keyframes blink{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
.terminal-data { display: none; }
.terminal-window .gray { color: rgb(128, 128, 128); }
.terminal-window .green { color: green;}{/tabs-pane}
{tabs-pane label="javascript"}
$(document).ready(function() {
$(function() {
var data = [
{
action: 'type',
strings: ["npm install -g mimik^400"],
output: '<span class="gray">+mimik@0.10.2 installed</span><br> ',
postDelay: 1000
},
{
action: 'type',
strings: ["cd tests^400"],
output: ' ',
postDelay: 1000
},
{
action: 'type',
//clear: true,
strings: ['mimik run^400'],
output: $('.mimik-run-output').html()
},
{
action: 'type',
strings: ["that was easy!", ''],
postDelay: 2000
}
];
runScripts(data, 0);
});
function runScripts(data, pos) {
var prompt = $('.prompt'),
script = data[pos];
if(script.clear === true) {
$('.history').html('');
}
switch(script.action) {
case 'type':
// cleanup for next execution
prompt.removeData();
$('.typed-cursor').text('');
prompt.typed({
strings: script.strings,
typeSpeed: 30,
callback: function() {
var history = $('.history').html();
history = history ? [history] : [];
history.push('$ ' + prompt.text());
if(script.output) {
history.push(script.output);
prompt.html('');
$('.history').html(history.join('<br>'));
}
// scroll to bottom of screen
$('section.terminal').scrollTop($('section.terminal').height());
// Run next script
pos++;
if(pos < data.length) {
setTimeout(function() {
runScripts(data, pos);
}, script.postDelay || 1000);
}
}
});
break;
case 'view':
break;
}
}
});{/tabs-pane}
代码来自CodePen:命令行界面自动敲击显示







评语